Deployment of your application in Napptive

What is Napptive?
Napptive is a Kubernetes development platform where one can create applications and deploy in the cloud server which is actually decoded into the low-level Kubernetes architecture creating your environment.
Napptive helps developers and DevOps professionals by enabling the operations around cloud infrastructure, allowing them to focus on building application rather than focus on the deployment part.
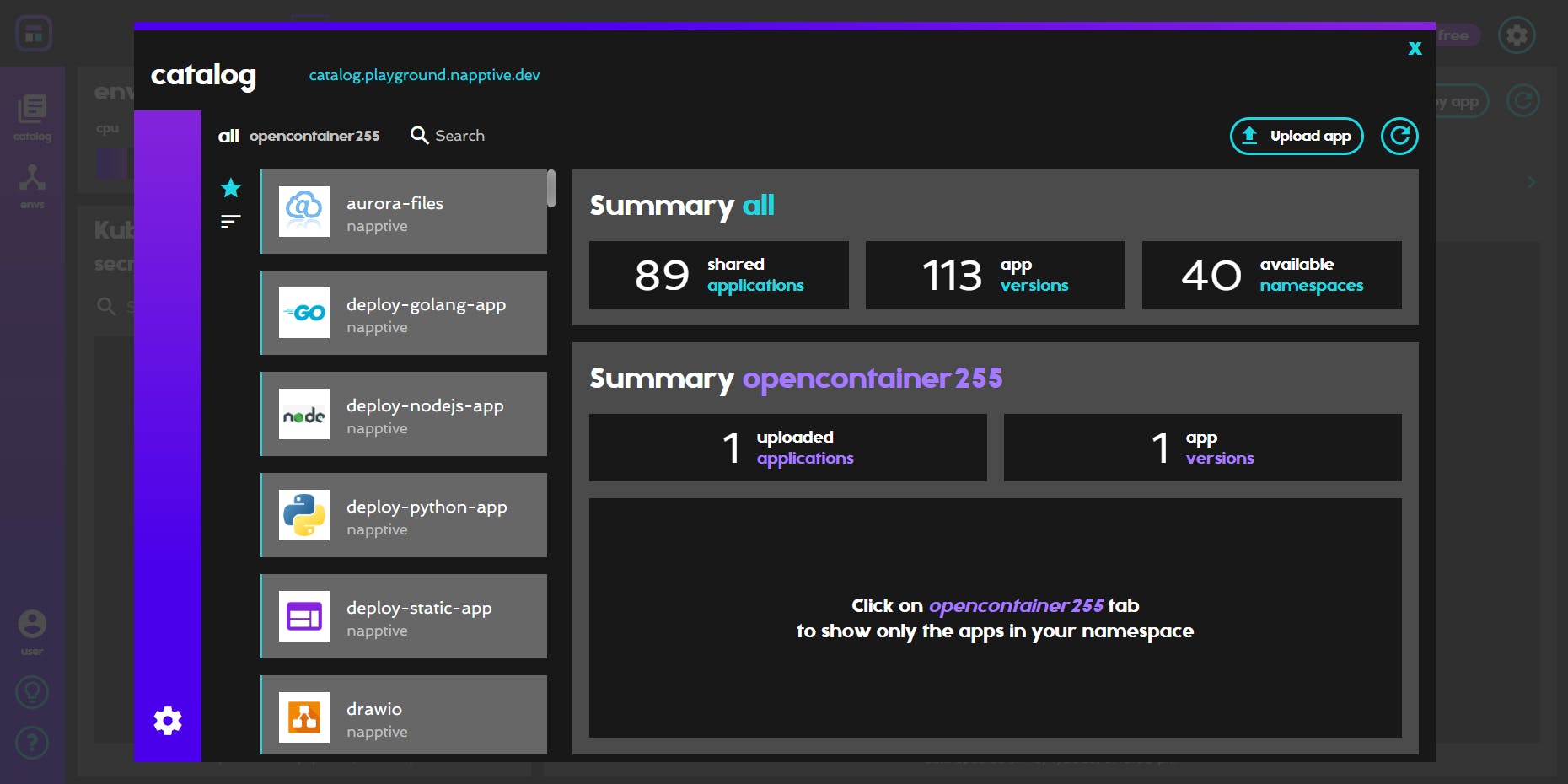
Napptive Catalog
Napptive catalog enables developers to rapidly deploy a set of predefined applications which can be reused by other team members and users to deploy apps with a single click.

Developers can upload their applications to the catalog by just uploading the two different yaml files, one for the service and other for the metadata. In the service.yaml, you have to just upload the specification related to the application and in the metadata.yaml, you have to just upload the metadata such that Readme.md , and other information related to the application along with the github deployment link.
These applications deployed on Napptive Catalog are called OAM (Open Application Model) applications,
What is OAM Applications?
OAM (Open Application Model) is a specification to deploy and manage cloud-native applications on Kubernetes. It provides a way to define the entire application including the various components, their relationships, and their deployment requirements, in a constructive manner. This makes it easier to manage and scale complex applications in a cloud-native environment.

Overall, OAM focuses to provide a standardized way to define and manage cloud-native applications on Kubernetes. This can help developers and operations teams to more easily deploy and scale complex applications, reducing the potential for errors and improving the overall reliability of the application.
Steps to deploy the application in the Napptive?
Create a docker image of your application
Push the docker image to dockerhub.
Head over to napptive playground.
Click on Deploy app on upper right corner
Choose YAML Deploy .
Paste the following snippet.
This is the service.yaml
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: app-name #you app name but no caps
annotations:
version: "v0.0.1"
description: "Description of app"
spec:
components:
- name: component-name #name your component
type: webservice
properties:
image: soumyadeepdasbhowmick/url-shortener #name of your dockerimage on dockerhub
ports:
- port: 80 #port u used at the time of deployment
expose: true
traits:
- type: napptive-ingress # Set to napptive-ingress
properties:
name: nginx-ingress # (Optional) endpoint name can be anything
port: 80 # (Required) port where the service is listening for incomming connections.
path: / # (Required) path to be exposed
This is the metadata.yaml
apiVersion: core.napptive.com/v1alpha1
kind: ApplicationMetadata
# Name of the application, not necessarily a valid k8s name.
name: "python-url-shortener"
# Version of the application, typically related with the components versions.
version: 1.0
description: your app description
# Keywords facilitate searches on the catalog
keywords:
- "Python"
- "URL Shortner"
- "Streamlit"
# Set the license based on the components that are deployed in an application.
license: "Apache License Version 2.0"
# URL and Doc entries with links to get more information on the application and its associated documentation.
url: "https://soumyadeeposd-streamlit-url-shortener-main-cayex5.streamlit.app/"
doc: "https://github.com/SoumyadeepOSD/streamlit-url-shortener/blob/main/README.md"
# The logo can be used as visual information when listing the catalog so the user
# recognizes more easily the application. Avoid hotlinking images without permission.
logo:
- src: "https://th.bing.com/th?id=OIP.JyPgMTzi7tJITsZfc4JUlAHaFh&w=289&h=215&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2"
type: "image/png"
size: "120x120"
If in your docker file you had port mapped as 8000:8000 then both ports will have 8000 values.
Click on deploy.
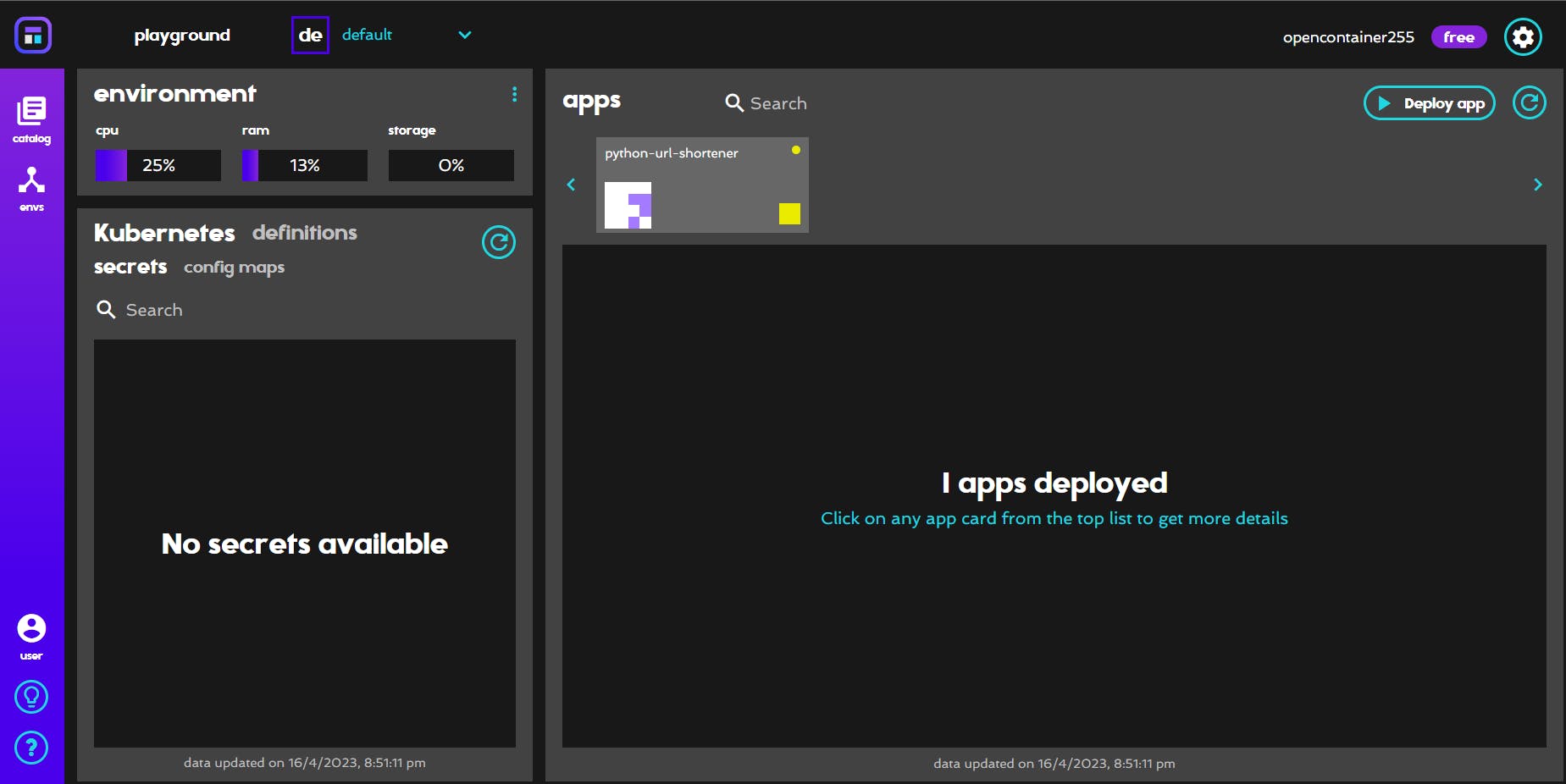
Your application will be deployed with an exposed endpoint for you to access.
After uploading the app into catalog just tap on the card view and you will see the endpoint of application running on the Napptive server

Know more
For more information consider to check the the official docs of the Napptive to get more information
links: Welcome | Napptive docs