We all are absolute masters of searching for things on the internet and know already how to utilize the power of the internet. But very few among them are actually curious to know about the fundamental concept of Network Protocol that is required to make a connection with the server by the client side. If you are keen to understand this topic, then my friend you've come to a nice place. Today in this blog I'm gonna explain HTTP. let's continue...👇

The Internet is basically a web/mesh that can't be seen physically but it has been established by using millions of computers (called as nodes). And like other systems in our real world Internet has also some rules and regulations for fetching data from servers and responding to the client's request, these rules are called "PROTOCOLS". Different types of protocols are there but HTTP(Hyper Text Transfer Protocol) is used throughout the web for accessing information. At the initial stage, it was used for accessing HTML files but with the advancement of technology, more media types like audio, videos, images, and documents can be shared easily through the internet.
HTTP contains some features which make it special

[<1/>] Connectionless:
When the user sends a GET request for accessing some files from the Server side, then for that particular instance only the connection is set up and ends immediately after responding back to the user. That means it is not an asynchronous process like "AJAX". If we need to GET/PUT data again, then HTTP will again establish another connection for another time as it's its first connection.
[<2/>] Stateless:
The client and user side only know themselves when the connection is turned on, otherwise, we have to set up a new connection again with the required information.
Now talk about the methods it can handle are basically two types
[<1/>] Request:
The main function of "Method" is that it tells the web what to do with the URL(Uniform Resource Locator).

URI: (Uniform Resource Identifier) contains the path/directory name in the server
Host: it contains the base URL
Header: it contains all essential information that needs to be given while communicating between the server and client sides.

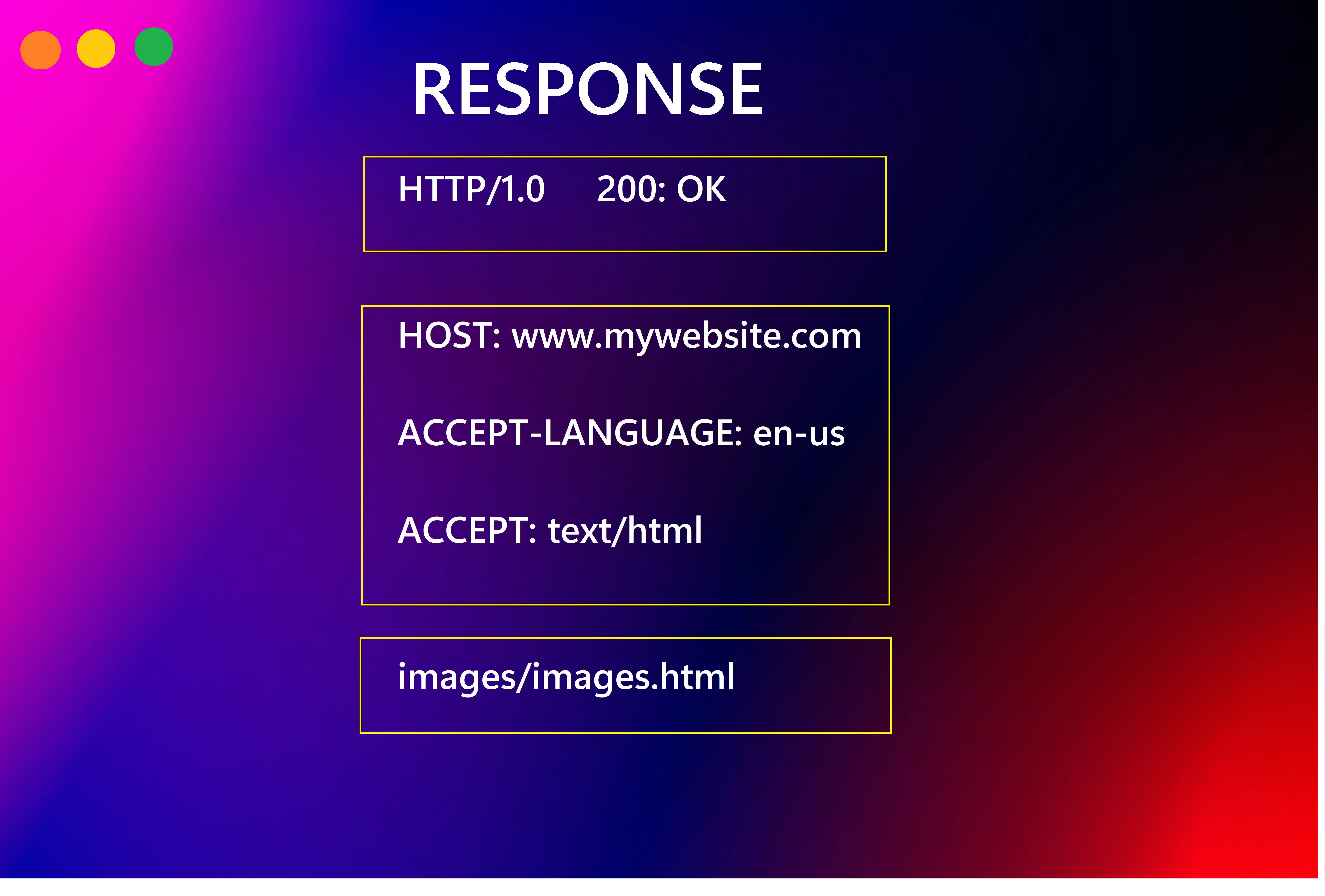
[<2/>] Response:
After sending the request to the web server the result that is returned back from the server is called a response.
Status Code: It is the most important thing when we want to work with the HTTP request. Generally Status Code 200 means successful connection.
You can follow the below chart to get a better understanding of the Status code👇

Now let’s understand what is the significance of S in HTTPS, In simple terms "**S" represents "**Secure", which means that the content traveling between the server to the browser is encrypted so that no one can penetrate or steal the data traveling between the server and the browser.
This security is much needed while online payments and logging into some websites, Now we will dig a bit deeper into this security protocol and the matter of encryption.
So firstly this encryption is achieved by SSL/TLS certificate provided by a third-party CA (certification authority) like Godaddy, cloud flare .etc to the websites and an SSL certificate stays inside our browser which is used for matching and verifying the approved certificate which our website is carrying.
Now let’s understand SSL/TLS
SSL stands for "Secure Socket Layer" and TLS is "Transport Layer Security"
SSL encryption basically 2 types
[<1/>] Asymmetric:
In a symmetric Connection, encryption happens between the Browser's Public key and the Server's Public key, So 2 types of keys are involved in this encryption. That's why it is known as Asymmetric Method.
[<2/>] Symmetric:
In Symmetric Connection, encryption happens between one common key. That's why it is known as Symmetric Method.